If you have been experiencing Cumulative Layout Shift (CLS) issues on your website, you are not alone. This metric measures how much visual instability your site exhibits during loading, which can lead to a poor user experience. The good news is that there are several steps you can take to fix this issue and ensure a smoother browsing experience for your users.
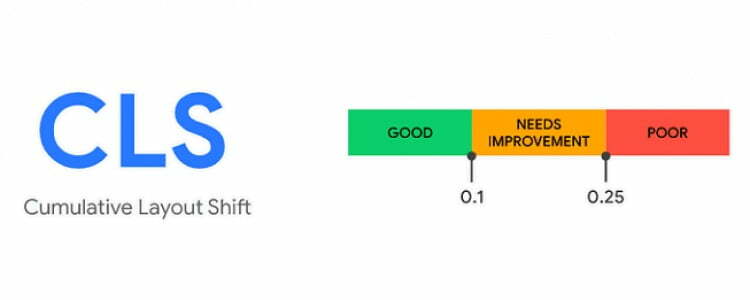
What is Cumulative Layout Shift (CLS)?
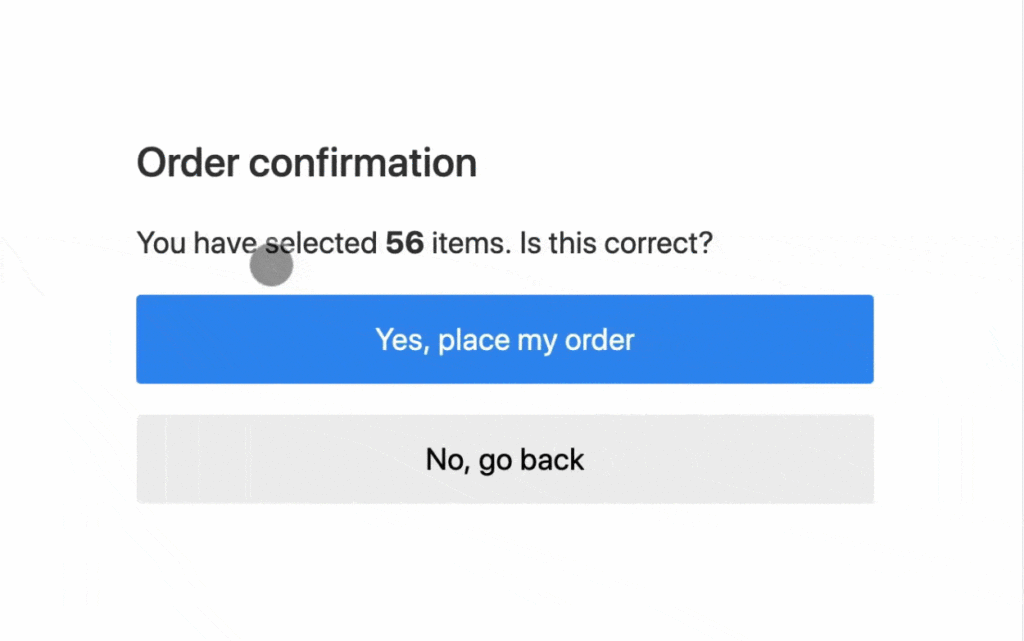
Cumulative Layout Shift (CLS) is a metric used to measure the visual stability of a website. It measures how much a page’s content moves around during loading, which can cause frustration for users. A layout shift occurs when elements on the page change position from one frame to another, and the cumulative layout shift is the sum of all of these individual shifts.

How to Fix Cumulative Layout Shift (CLS)
- Set dimensions for all media
The first step in fixing CLS is to ensure that all media on your website has specific dimensions. This includes images, videos, and ads. Setting dimensions allows the browser to reserve space for the content, which reduces the likelihood of layout shifts occurring.
For example, instead of using an image tag without dimensions:
<img src="example.jpg">
Use this code with defined dimensions:
<img src="example.jpg" width="400" height="300">
- Use preload and preconnect to reduce loading delays
Another way to reduce CLS is to preload and preconnect important resources that your website uses. Preloading can be used to load content in the background, so it is available when it is needed, while preconnecting can establish a connection before the resource is actually needed.
For example, to preload a font, add this code to the head of your HTML file:
<link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>
To preconnect to a domain, use this code:
<link rel="preconnect" href="https://example.com">
- Load content before ads
One common cause of CLS is the delayed loading of ads. When ads are not loaded immediately, they can push content down the page, causing a layout shift. To prevent this, load all of your content before loading ads.
For example, instead of loading an ad before content:
<div class="ad">...</div>
<div class="content">...</div>
Load the content first:
<div class="content">...</div>
<div class="ad">...</div>
- Avoid dynamic content
Dynamic content such as images or videos that load after the initial page load can cause significant layout shifts. Avoid this issue by using placeholders or loading the content immediately.
For example, instead of using lazy-loading for images:
<img src="example.jpg" loading="lazy">
Load the image immediately:
<img src="example.jpg">
- Optimize CSS
Another way to reduce CLS is to optimize your CSS. Avoid using CSS that can cause reflows, such as animations or transitions. Instead, use CSS that is optimized for performance.
For example, instead of using animations for hover effects:
a:hover {
animation: hover 0.5s ease;
}
@keyframes hover {
0% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
100% {
transform: scale(1);
}
}
Use a simpler CSS rule:
a:hover {
transform: scale(1.1);
}
Conclusion
Fixing Cumulative Layout Shift (CLS) on your website may seem daunting, but it’s important for providing a better user experience. By following these steps, you can reduce layout shifts and improve the visual stability of your website.
Remember to always test your website using tools like Google’s PageSpeed Insights or Lighthouse to identify any CLS issues and monitor your progress as you implement these fixes.
With a little effort and attention to detail, you can achieve a CLS score of 0 and ensure a smoother browsing experience for your users.